Slide 1: Reading the Color Sensor and the Virtual World
Session 3 of the AFNOG tutorial
on IoT sensors
Uli Raich
Slide 2: How to create the Virtual World
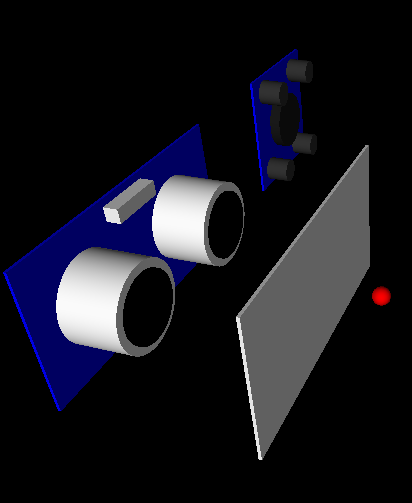
We have seen the image of
- the ultra-sonic sensor
- the color sensor
- the colored paper
Having a closer look we see that it is composed of simple 3d objects:

Slide 3: Videos
Some of the examples in the slides are videos captured from the screen.
It is more difficult to insert these into the TWiki pages than into the slides.
I uploaded mpeg video clips and added links such by clicking them
you can download and/or visualize the clips.
Slide 4: VPython
VPython makes it easy to create and display these 3d objects.
VPython creates the scene in a separate windows and
- Lets you move the viewpoint (3rd mouse button)
- Lets you scale the image (2nd mouse button)

and here is the video clip:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorld/virtualWorld.mpeg
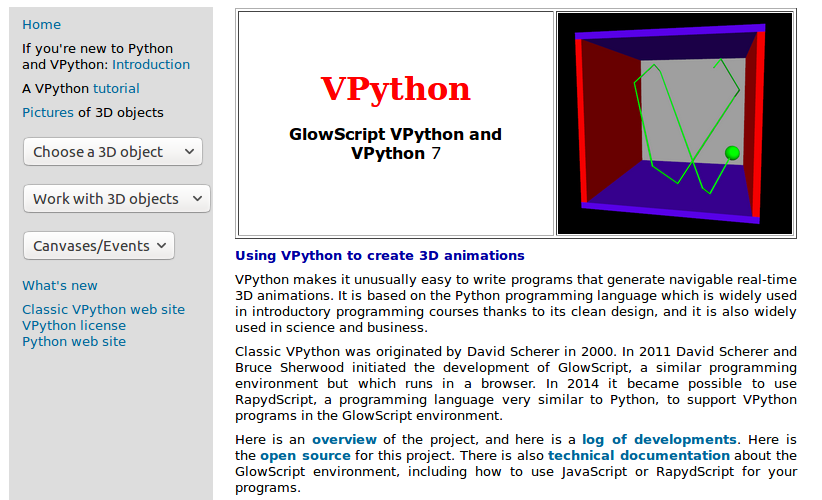
Slide 5: VPython Doc
The documentation of VPython explains how to create and change the objects

You can find it at
vpython.org
Now we will go through a few simple examples which will enable us to assemble the scene.
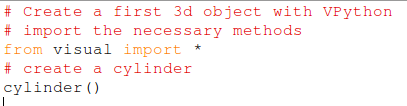
Slide 6: Create a cylinder
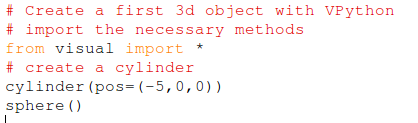
First we must import the methods allowing to create the objects and then create the cylinder.
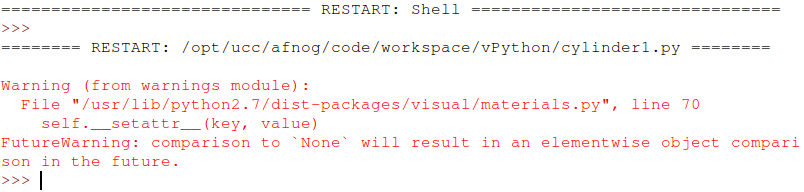
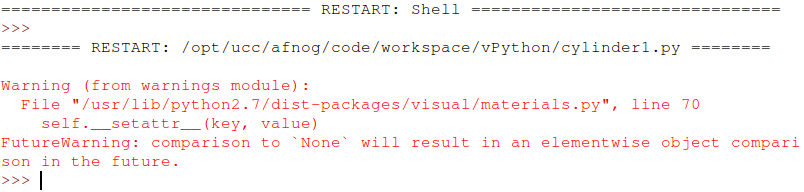
Slide 7: The FutureWarning
When running the code you will see a warning:

It turns out that I did not have this problem on my older version of
Raspbian which runs a slightly older version of Python.
It must have appeared only with a very recent Python-2.7 version.
It is only a warning and does not prevent the program from running.
If it annoys you, you have 2 options:
- Correct the code of VPython or
- simply suppress the warning
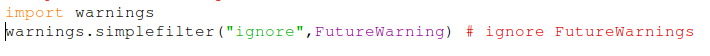
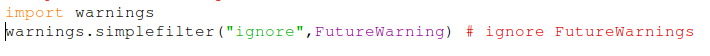
The warning can be suppressed by the following code:

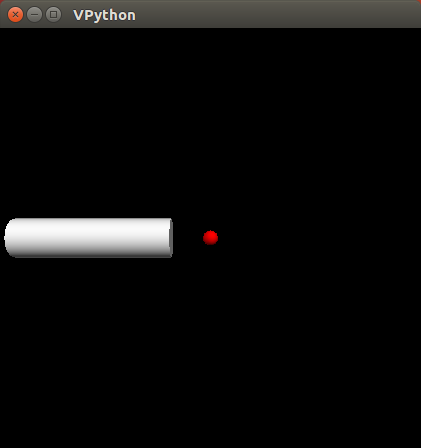
Slide 8: Add a sphere
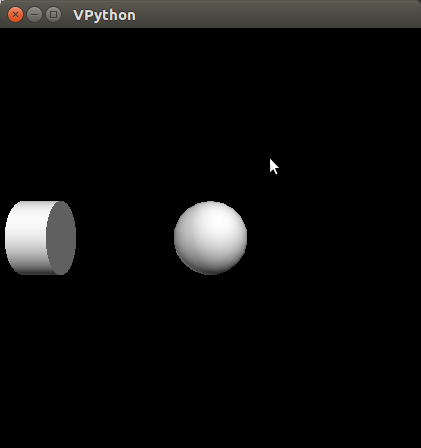
Now we want to add a sphere at position 0,0,0 and move the cylinder to the left of the x-axis.
Slide 9: Change Size and Color
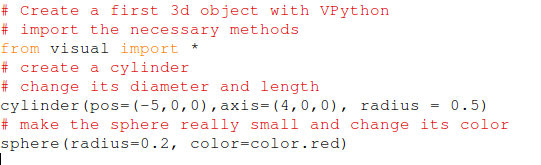
Next we want to make the cylinder longer but slimmer,
change the color of the sphere and make it real small.
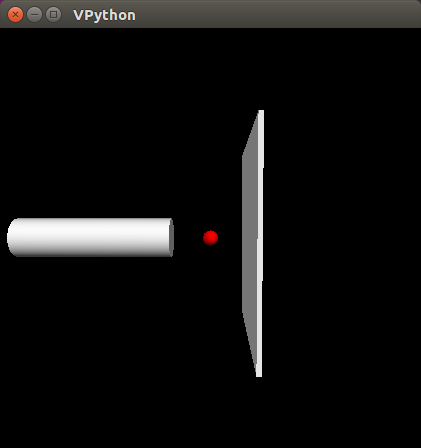
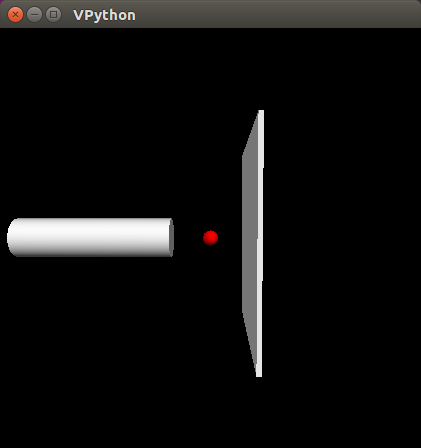
Slide 10: The Virtual Paper Sheet
Finally letís add a virtual paper sheet in form of a very thin (in x-direction) box
simulating the paper sheet:
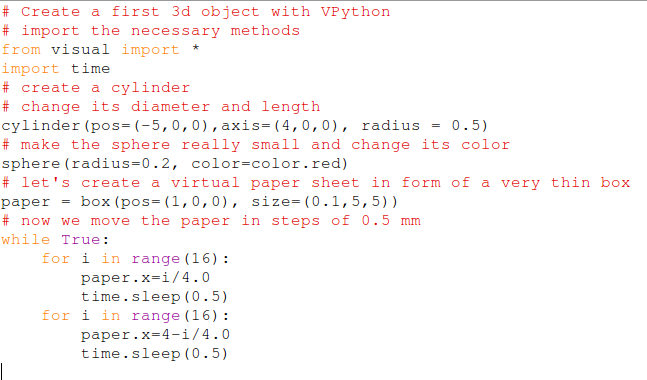
Slide 11: Move the paper
Once the static part is done we have to figure out how to move the paper
(depending of the distance of the real paper to the distance detector)
and how to change its color (depending on the color found by the color sensor)
Let's first do this without reading the sensors by just displaying the paper at a certain
position before moving it on and by changing its color and displaying it for a time before
changing it.
and here is the corresponding video clip again:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorld/movePaper.mpeg
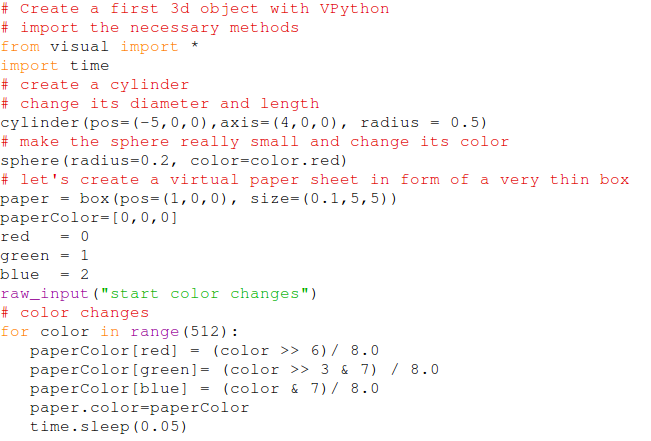
Slide 12: Change the Paper Color
again, here is the video clip:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorld/colors.mpeg
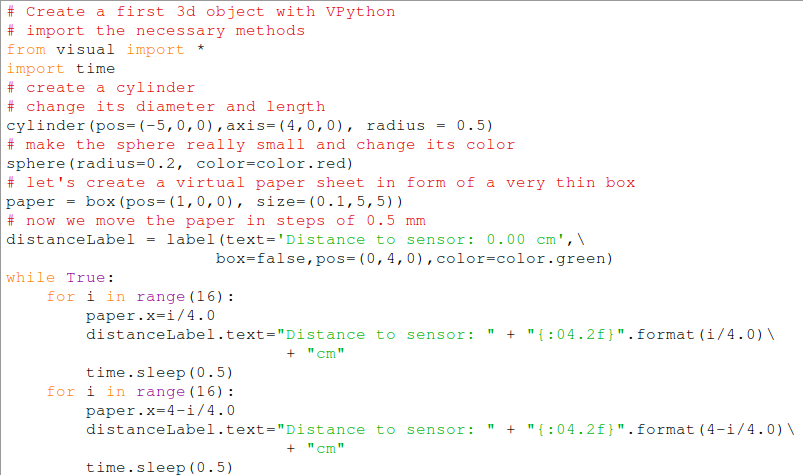
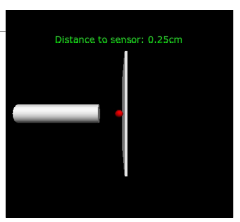
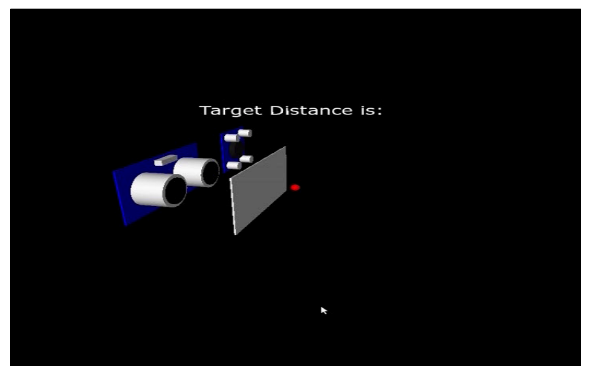
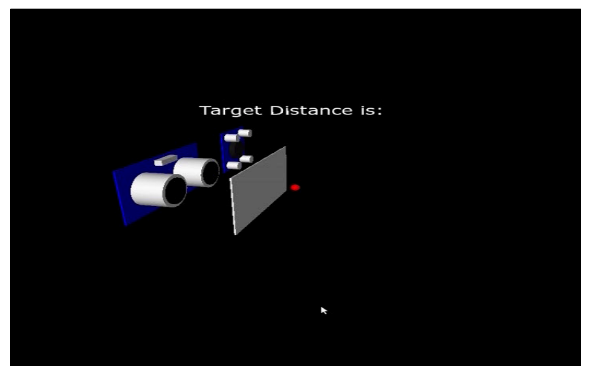
Slide 13: Text in VPython
In our case it might be interesting to print the current distance to the paper in text form.
the video clip shows the result:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorldlabel.mpeg
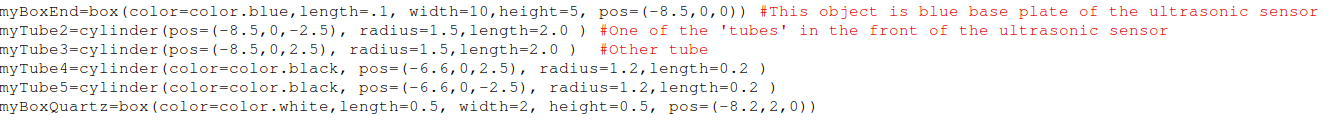
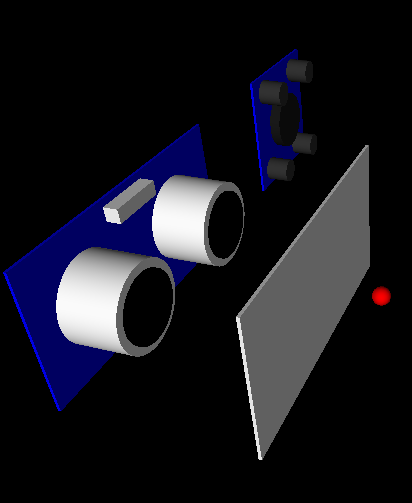
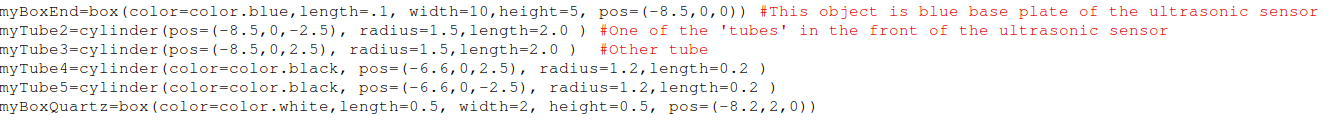
Slide 14: A model of the distance sensor
This is the model of the ultrasonic distance sensor.
First the blue base plate is creates on which we have 2 cylinders
representing the loudspeaker and the microphone.
On top of each white cylinder I put a very thin black cylinder.
In addition we see the quartz implemented as a box
Understanding this code will allow you to easily create the model of the color sensor.

Slide 15: Integrating the measurements
To be added:
- Create a pi object connecting our program to the pigpiod daemon
- Create a colorSensor instance
- Create a usSensor instance (us stands for ultra-sonic)
- Calibrate the colorSensor with black and white
In an endless loop:
- Read the distance sensor
- If the paper is close to the distance sensor, read the color
- Adapt the distance and the color of the model paper
Slide 16: Color reading only close by
Why do we read the color only when the paper is close to the color sensor?
The color found by the sensor depends on the light intensity
reflected by the paper and this changes with distance
If we measure the color far away from the sensor little light will fall
onto the sensor and the color will come out dark.
Therefore put the paper close to the color sensor at first and keep the same
color when the paper is moving away from the sensor.
Slide 17: Time to experiment
Enough lectures, enough talking!
It is time to experiment. Hopefully you now have the information needed to play with
- the Python language
- sensors and actuators
- VPython to create realistic models
Of course 2 days are too short to go into detail of IoT sensors and actuators.
The Raspberry Pi offers you many more possibilities:
- different hardware interfaces
- I2C bus
- SPI bus
- camera interface ....
- and of course you can write your IoT code in a different language
--
 Uli Raich - 2018-04-25
Uli Raich - 2018-04-25
Comments


 and here is the video clip:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorld/virtualWorld.mpeg
and here is the video clip:
https://afnog.iotworkshop.africa/pub/AFNOG/VPythonAndTheVirtualWorld/virtualWorld.mpeg
 You can find it at vpython.org
You can find it at vpython.org

 It turns out that I did not have this problem on my older version of
Raspbian which runs a slightly older version of Python.
It must have appeared only with a very recent Python-2.7 version.
It is only a warning and does not prevent the program from running.
If it annoys you, you have 2 options:
It turns out that I did not have this problem on my older version of
Raspbian which runs a slightly older version of Python.
It must have appeared only with a very recent Python-2.7 version.
It is only a warning and does not prevent the program from running.
If it annoys you, you have 2 options: