A WEB Server and the HTTP Protocol
Exercise 1: Write a Hello World WEB Server
Version 1:
Let's start simple and produce a WEB server that simply sends "Hello World!" to the browser when called. In the first version we will create a TCP server creating a stream socket and binding to port 80.s=socket.socket(socket.AF_INET,socket.SOCK_STREAM)
s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try:
s.bind(('',80))
except OSError as exception:
if exception.args[0] == uerrno.EADDRINUSE:
print("Socket is already bound, please reset the machine")
sys.exit() The server then starts listening for incoming an connection request and establishes a connection by accepting it.
s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80")
while True:
conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) Finally it reads an http request from the connection and answers with its Hello World page:
request=conn.recv(1024)
print("Content %s" % str(request))
request=str(request) response=html conn.send(response) conn.close() html is the http string to be sent. Please check https://docs.micropython.org/en/latest/library/usocket.html
Version 2:
In the second version we will separate the HTML text from the server and store it in the html directory (to be creatd with ampy) on the ESP32. Now we can use a ready made Web server for MicroPython, picowebVersion 3:
If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML.Exercise 2: Provide Measurement Data on the WEB Page
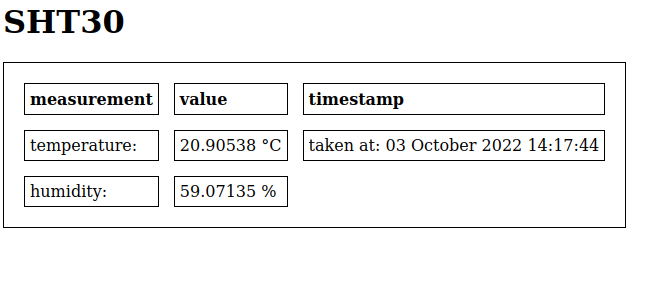
Modify the WEB server to provide temperature and humidity measured with the SHT30. The easiest way to accomplish this is static text like in the Hello World HTML page into which the measurements can be inserted. This can be done with utemplates
Exercise 3: Ajax
The above exercise has a major flaw: For each measurement you must reload the entire page. It would be much nicer it the WEB page could be updated whenever a new measurement comes in. --Comments
Ideas, requests, problems regarding TWiki? Send feedback