JS Calendar Contrib

Introduction
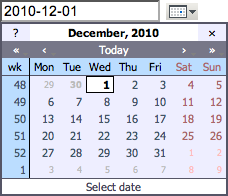
This module packages the Mishoo JSCalendarUsing the Calendar in TWikiForms
This package adds adate type to TWikiForms:
| Type | Description | Size | Value |
|---|---|---|---|
date |
Single-line text box and a button next to it to pick a date from a popup calendar. The date can also be typed into the text box. The date format can be customized. | Text box width in number of characters | Initial (default) date |
| Name: | Type: | Size | Values: | Tooltip message: |
|---|---|---|---|---|
| Start date | date | 12 | 2024-11-01 | Select start date |
Using the Calendar in user forms
You can also use the calendar directly in your own hand-built forms, without having to write any code. Just add this inline in the topic text:
%INCLUDE{"%SYSTEMWEB%.JSCalendarContribInline"}%
Then, to display a calendar icon next to a text input field:
<input type="text" id="cal_val_here" />
<input type="image" src="%PUBURL%/%SYSTEMWEB%/JSCalendarContrib/img.gif" onclick="javascript: return showCalendar('cal_val_here','%Y-%m-%d')" />
If the contrib is installed, you will see such a field here:
Detailed Documentation
Read the Mishoo documentation or visit the demo page for detailed information on using the calendar widget. This package also includes a small Perl module to make using the calendar easier from TWiki plugins. This module includes the functions:renderDateForEdit
TWiki::Contrib::JSCalendarContrib::renderDateForEdit($name, $value, $format [, \%cssClass]) -> $html This is the simplest way to use calendars from a plugin.-
$nameis the name of the CGI parameter for the calendar (it should be unique), -
$valueis the current value of the parameter (may be undef) -
$formatis the format to use (optional; the default is set inconfigure). The HTML returned will display a date field and a drop-down calendar. -
\%optionsis an optional hash containing base options for the textfield.
use TWiki::Contrib::JSCalendarContrib; ... my $fromDate = TWiki::Contrib::JSCalendarContrib::renderDateForEdit( 'from', '1 April 1999'); my $toDate = TWiki::Contrib::JSCalendarContrib::renderDateForEdit( 'to', undef, '%Y');
addHEAD
TWiki::Contrib::JSCalendarContrib::addHEAD($setup) This function will automatically add the headers for the calendar to the page being rendered. It's intended for use when you want more control over the formatting of your calendars thanrenderDateForEdit affords. $setup is
the name of
the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
# Add styles and javascript for the calendar
use TWiki::Contrib::JSCalendarContrib;
...
sub commonTagsHandler {
....
# Enable 'showCalendar'
TWiki::Contrib::JSCalendarContrib::addHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/JSCalendarContrib/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the second parameter is the date format. Default format is '%e %B %Y'.
All available date specifiers:
%a - abbreviated weekday name %A - full weekday name %b - abbreviated month name %B - full month name %C - century number %d - the day of the month ( 00 .. 31 ) %e - the day of the month ( 0 .. 31 ) %H - hour ( 00 .. 23 ) %I - hour ( 01 .. 12 ) %j - day of the year ( 000 .. 366 ) %k - hour ( 0 .. 23 ) %l - hour ( 1 .. 12 ) %m - month ( 01 .. 12 ) %M - minute ( 00 .. 59 ) %n - a newline character %p - "PM" or "AM" %P - "pm" or "am" %S - second ( 00 .. 59 ) %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC) %t - a tab character %U, %W, %V - the week number The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday. %u - the day of the week ( 1 .. 7, 1 = MON ) %w - the day of the week ( 0 .. 6, 0 = SUN ) %y - year without the century ( 00 .. 99 ) %Y - year including the century ( ex. 1979 ) %% - a literal % character
addHEAD can be called from commonTagsHandler for adding the header to all pages, or from beforeEditHandler just for edit pages etc.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server where TWiki is running. Like many other TWiki extensions, this module is shipped with a fully automatic installer script written using the BuildContrib.- If you have TWiki 4.2 or later, you can install from the
configureinterface (Go to Plugins->Find More Extensions)- See the installation supplement
 on TWiki.org for more information.
on TWiki.org for more information.
- See the installation supplement
- If you have any problems, then you can still install manually from the command-line:
- Download one of the
.zipor.tgzarchives - Unpack the archive in the root directory of your TWiki installation.
- Run the installer script (
perl <module>_installer) - Run
configureand enable the module, if it is a plugin. - Repeat for any missing dependencies.
- Download one of the
- If you are still having problems, then instead of running the installer script:
- Make sure that the file permissions allow the webserver user to access all files.
- Check in any installed files that have existing
,vfiles in your existing install (take care not to lock the files when you check in) - Manually edit LocalSite.cfg to set any configuration variables.
- An administrator can customize the appearance of the calendar by modifying
{JSCalendarContrib}settings in the "JSCalendarContrib Settings" section of the configure:Setting Default $TWiki::cfg{JSCalendarContrib}{format}'%Y-%m-%d'$TWiki::cfg{JSCalendarContrib}{lang}'en'$TWiki::cfg{JSCalendarContrib}{style}'blue'
Contrib Info
- Set SHORTDESCRIPTION = Mishoo JSCalendar: A pop-up calendar for use in TWiki forms and TWiki applications
| Author: | TWiki:Main.CrawfordCurrie |
| Copyright: | © See the Mishoo documentation for Mishoo JSCalendar © 2007-2011 TWiki:TWiki.TWikiContributor |
| License: | GPL (GNU General Public License |
| Dependencies: | None |
| Version: | 21601 (2011-08-20) |
| Change History: | |
| 2011-07-08: | TWikibug:Item6725 |
| 2010-12-03: | TWikibug:Item6609date form field type defined in this contrib -- TWiki:Main.PeterThoeny |
| 2010-11-17: | TWikibug:Item6530 |
| 2010-11-04: | TWikibug:Item6603 |
| 2010-05-16: | TWikibug:Item6433 |
| 2009-04-27 | TWikibug:Item6254 |
| 2008-09-10 | TWikibug:Item5991 |
| 2007-09-06 | TWikibug:Item4030 |
| 13603 | TWikibug:Item2982 |
| 11594 | Allow format to be configured. |
| 11415 | Add a renderFormFieldForEditHandler so other plugins can forward to this handler to add the date field to the TWikiForms. (TWiki:Main.ThomasWeigert |
| 10247 | TWikibug:Item2054 |
| 6634 | TWikibug:Item453 |
| 6626 | TWikibug:Item468 |
| 5048 | Cairo readiness |
| 5039 | Split from SharedCode |
| 27 Dec 2005 | updated to calendar version 1.0; set style for Safari to win2k-1 |
| 14 Aug 2004 | Separated out from SharedCode module |
| Home: | http://TWiki.org/cgi-bin/view/Plugins/JSCalendarContrib |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/JSCalendarContribDev |
| Appraisal: | http://TWiki.org/cgi-bin/view/Plugins/JSCalendarContribAppraisal |
Topic revision: r13 - 2011-07-09 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.JSCalendarContrib.