
Difference: WEBServerPicoweb (1 vs. 8)
Revision 82020-06-08 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | ||||||||
| Line: 18 to 18 | ||||||||
| In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | ||||||||
| Added: | ||||||||
| > > | Since from now on we will have to upload several file to the ESP32 I provide shell scripts named setup.sh which create directories like /html to store html files, /templates to store templates (see later) and /static to store static images. In fact it the script will check if the directories already exist on the ESP32 and create them only if not. Once the directories are created it stores the necessary html files, templates or images into their corresponding directory. | |||||||
Version 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | ||||||||
| Line: 76 to 78 | ||||||||
| Essentially you must create aXMLHttpRequest, which you send from the client to the server and to which the server will respond. You use the answer from the server to update the HTML page using javascript. The ledControl.html file defines 2 functions: ledOn() and ledOff() sending an XMLHttpRequest to the WEB server. The WEB server switches the user LED on or off and answers with the current state of the LED. This information is used be the javascript code in the html file to show a lighted or dark LED icon. ajaxLEDServer.py in the tar archive is the WEB server to be run on the ESP32, /html/ledControl.html is the HTML and javascript file and setup.sh is a shell script uploading all the necessary files to their correct places in the ESP32 file system. | ||||||||
| Changed: | ||||||||
| < < | Making Temperature and Humidity measurements available to the WEB page | |||||||
| > > | Making Temperature and Humidity measurements available to the WEB page through AJAX | |||||||
| With the knowledge on how to measure temperature and humidity and the knowledge on how to communicate between the WEB client and the WEB server using AJAX we have all we need to create a WEB page showing periodic temperature and humidity measurements. For measurement of other parameters we only need to implement the driver code reading out the sensor in addition. | ||||||||
Revision 72020-06-08 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | ||||||||
| Line: 12 to 12 | ||||||||
Version 1 | ||||||||
| Changed: | ||||||||
| < < | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. You may add some HTML text if desired. In the first version we will write a TCP server creating a stream socket and binding to port 80. s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() The server then starts listening for an incoming connection request and establishes a connection by accepting it. s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) Finally it reads an http request from the connection and answers with its Hello World page: request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() html is the http string to be sent, e.g. html = """ <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <title>Hello World </title> <h1>The Hello World! HTML page</h1> <p>Hello World!</p> </body> </html> """ Please check https://docs.micropython.org/en/latest/library/usocket.html | |||||||
| > > | Version 1 is the basic WEB server we implemented in BasicWEBServer | |||||||
Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | ||||||||
Revision 62020-06-04 - UliRaich
| Line: 1 to 1 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | |||||||||||
| Line: 9 to 9 | |||||||||||
As examples we provide 3 different versions of the Hello World WEB server:
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
Version 1Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. You may add some HTML text if desired. In the first version we will write a TCP server creating a stream socket and binding to port 80. | |||||||||||
| Line: 25 to 22 | |||||||||||
| request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() html is the http string to be sent, e.g. | |||||||||||
| Deleted: | |||||||||||
| < < | |||||||||||
| html = """ <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <title>Hello World </title> <h1>The Hello World! HTML page</h1> <p>Hello World!</p> </body> </html> """ Please check https://docs.micropython.org/en/latest/library/usocket.html | |||||||||||
| Deleted: | |||||||||||
| < < | The complete code is here: https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt | ||||||||||
Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | |||||||||||
| Deleted: | |||||||||||
| < < | https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV2.py.txt | ||||||||||
Version 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | |||||||||||
| Deleted: | |||||||||||
| < < | https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV3.py.txt | ||||||||||
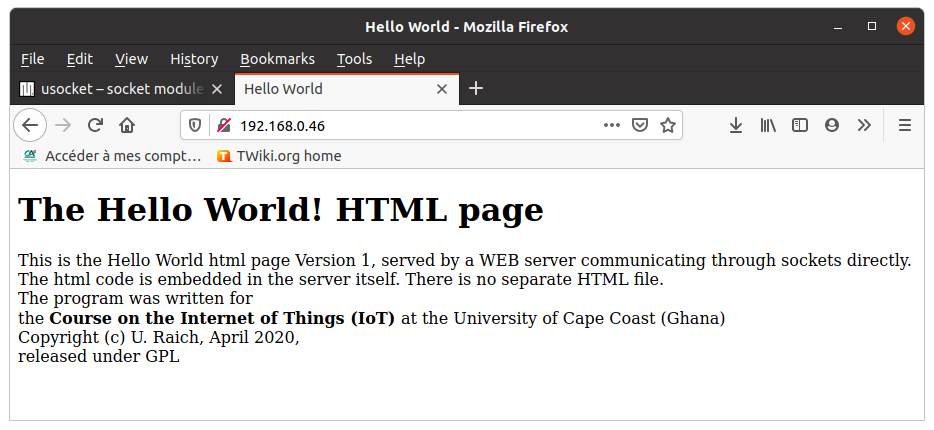
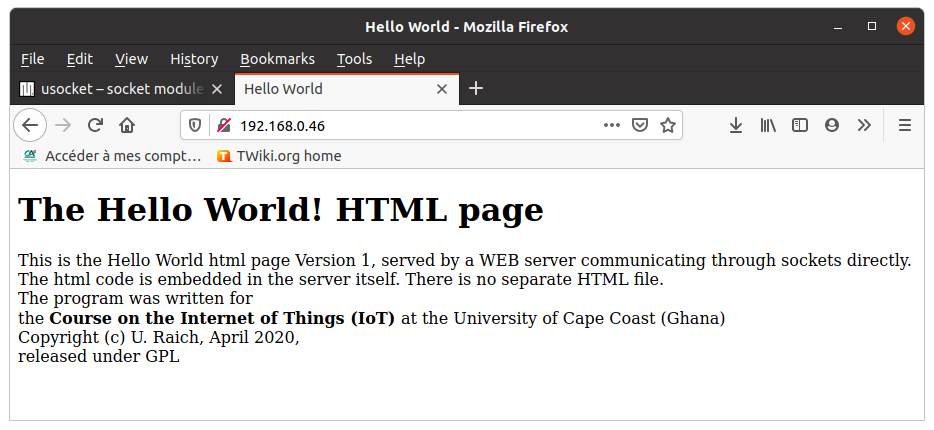
and finally a screen dump of the WEB pages as seen by the browser
 | |||||||||||
| Added: | |||||||||||
| > > |
You can download the code here:
https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServer.tar.gz
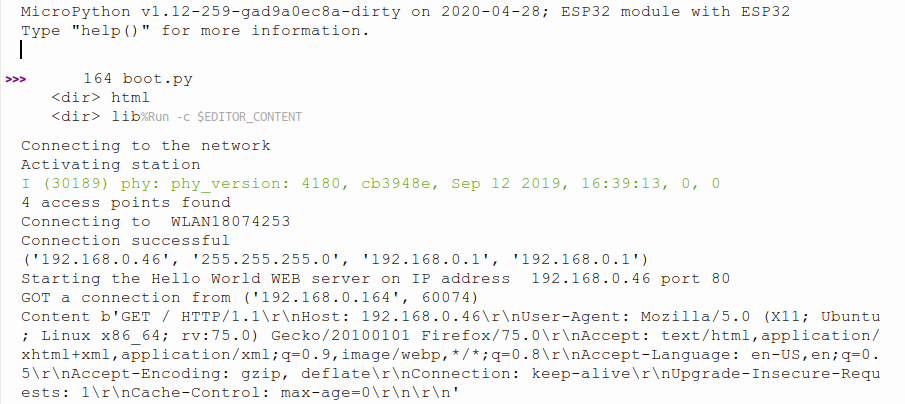
To make the programs run, first execute setup.sh. This will create the directories needed on the ESP32 file system and upload the html files into their correct places. Please have a look into this shell script to understand what it is doing. Then run the WEB server in thonny:
thonny helloWorldWebServerV2.py
 The last line printed tells you that you can access the server on the URL: 192.168.0.46 with your browser.
The last line printed tells you that you can access the server on the URL: 192.168.0.46 with your browser. | ||||||||||
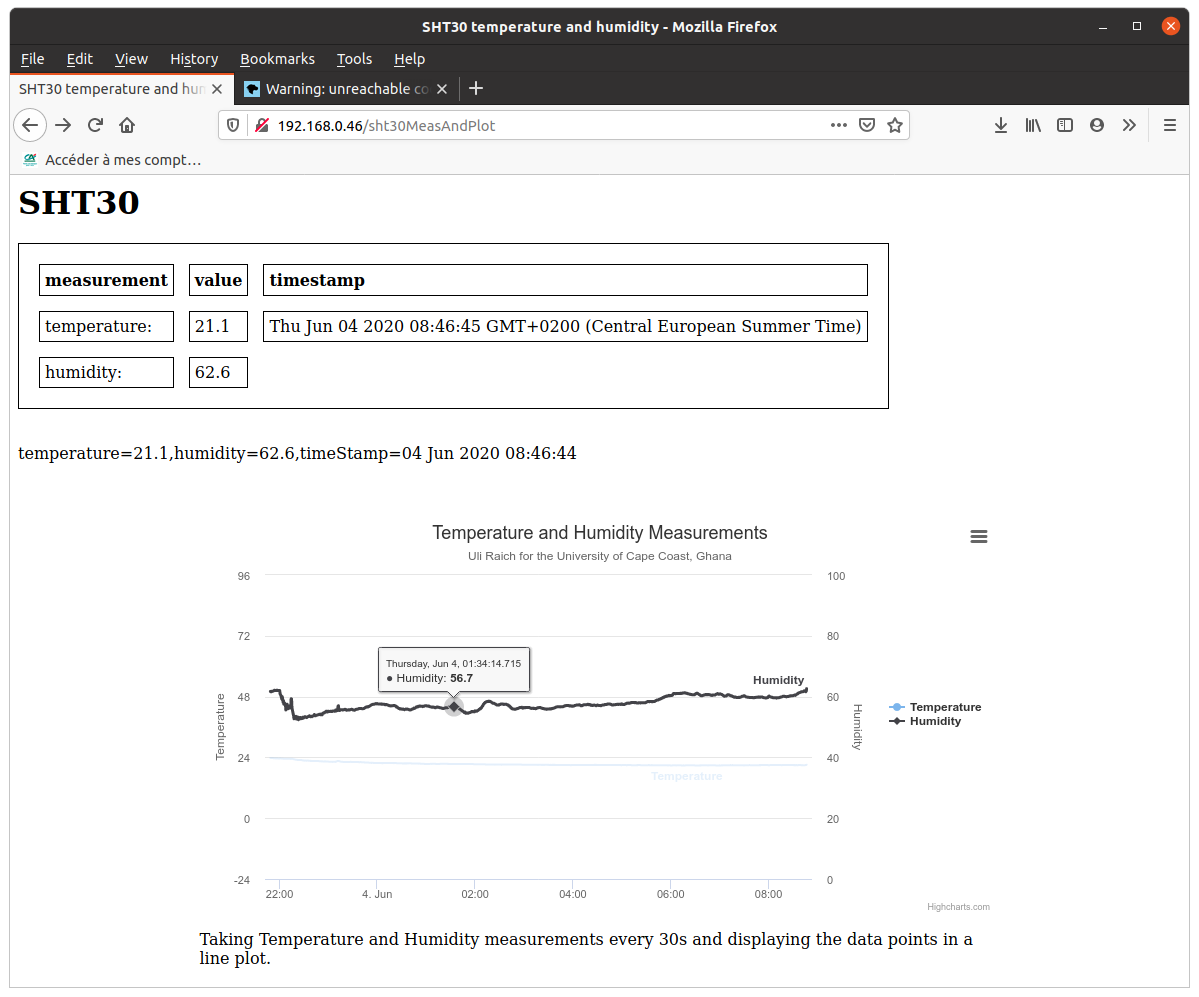
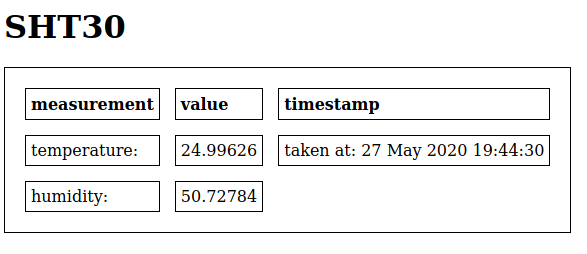
Adding Temperature and Humidity MeasurementsFrom the Hello World Web server to a server that actually shows measurements is only a small step. In the following example we create a table on HTML into which we insert the measurements taken with the SHT30 (see SHT30NopI2CTemperatureAndHumiditySensor) This is done with templates using the utemplate module in MicroPython. Have a look at the picoweb examples to see how this can be done. | |||||||||||
| Line: 85 to 85 | |||||||||||
|
Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial | |||||||||||
| Changed: | |||||||||||
| < < | Essentially you must create aXMLHttpRequest, which you send from the client to the server and to which the server will respond. You use the answer from the server to update the HTML page using javascript. | ||||||||||
| > > | Essentially you must create aXMLHttpRequest, which you send from the client to the server and to which the server will respond. You use the answer from the server to update the HTML page using javascript. The ledControl.html file defines 2 functions: ledOn() and ledOff() sending an XMLHttpRequest to the WEB server. The WEB server switches the user LED on or off and answers with the current state of the LED. This information is used be the javascript code in the html file to show a lighted or dark LED icon.
ajaxLEDServer.py in the tar archive is the WEB server to be run on the ESP32, /html/ledControl.html is the HTML and javascript file and setup.sh is a shell script uploading all the necessary files to their correct places in the ESP32 file system.
Making Temperature and Humidity measurements available to the WEB pageWith the knowledge on how to measure temperature and humidity and the knowledge on how to communicate between the WEB client and the WEB server using AJAX we have all we need to create a WEB page showing periodic temperature and humidity measurements. For measurement of other parameters we only need to implement the driver code reading out the sensor in addition. Plotting the result on the client side is another story. However, a very powerful javascript library is available to do exactly this:https://www.highcharts.com/docs/index  | ||||||||||
| Added: | |||||||||||
| > > | The plot shows temperature and humidity data taken at intervals of 30s during a whole night. It allows to
| ||||||||||
-- Comments | |||||||||||
| Line: 106 to 123 | |||||||||||
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
Revision 52020-06-04 - UliRaich
| Line: 1 to 1 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | |||||||||||||
| Changed: | |||||||||||||
| < < | Writing a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picoweb | ||||||||||||
| > > | Writing a WEB server from scratch is not a trivial task, but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picowebImplementing the Hello World! WEB server | ||||||||||||
As examples we provide 3 different versions of the Hello World WEB server:
| |||||||||||||
| Line: 11 to 12 | |||||||||||||
Version 1 | |||||||||||||
| Changed: | |||||||||||||
| < < | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. In the first version we will create a TCP server creating a stream socket and binding to port 80. | ||||||||||||
| > > | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. You may add some HTML text if desired. In the first version we will write a TCP server creating a stream socket and binding to port 80. | ||||||||||||
| Changed: | |||||||||||||
| < < | s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() | ||||||||||||
| > > | s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() | ||||||||||||
|
The server then starts listening for an incoming connection request and establishes a connection by accepting it. | |||||||||||||
| Changed: | |||||||||||||
| < < | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | ||||||||||||
| > > | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | ||||||||||||
|
Finally it reads an http request from the connection and answers with its Hello World page: | |||||||||||||
| Changed: | |||||||||||||
| < < | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||||
| > > | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||||
| Changed: | |||||||||||||
| < < | html is the http string to be sent. | ||||||||||||
| > > | html is the http string to be sent, e.g. html = """ <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <title>Hello World </title> <h1>The Hello World! HTML page</h1> <p>Hello World!</p> </body> </html> """ | ||||||||||||
|
Please check https://docs.micropython.org/en/latest/library/usocket.html | |||||||||||||
| Added: | |||||||||||||
| > > | The complete code is here: https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt | ||||||||||||
Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | |||||||||||||
| Added: | |||||||||||||
| > > | https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV2.py.txt | ||||||||||||
Version 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | |||||||||||||
| Changed: | |||||||||||||
| < < | |||||||||||||
| > > | https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV3.py.txt | ||||||||||||
and finally a screen dump of the WEB pages as seen by the browser
 | |||||||||||||
| Added: | |||||||||||||
| > > | Adding Temperature and Humidity MeasurementsFrom the Hello World Web server to a server that actually shows measurements is only a small step. In the following example we create a table on HTML into which we insert the measurements taken with the SHT30 (see SHT30NopI2CTemperatureAndHumiditySensor) This is done with templates using the utemplate module in MicroPython. Have a look at the picoweb examples to see how this can be done. https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/sht30.tar.gz The tar archive contains:
 | ||||||||||||
Making the WEB page interactiveThe WEB server above has one major flaw: for each measurement the complete page must be reloaded. Wouldn't it be nice if we could keep the table and only replace the measurement results and time stamp? | |||||||||||||
| Changed: | |||||||||||||
| < < | Such types of actions can be accomplished with javascript. javascript is a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: | ||||||||||||
| > > | Such types of actions can be accomplished with javascript, a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: | ||||||||||||
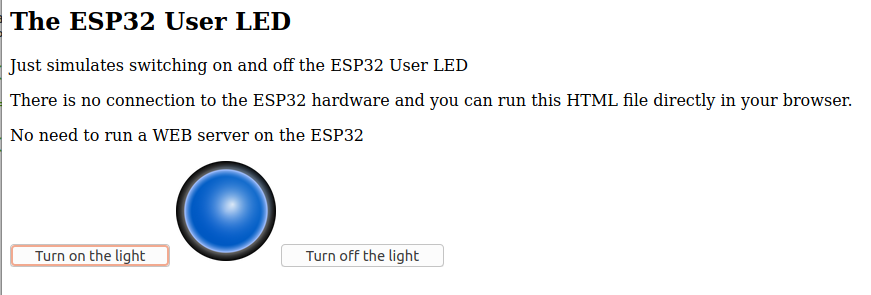
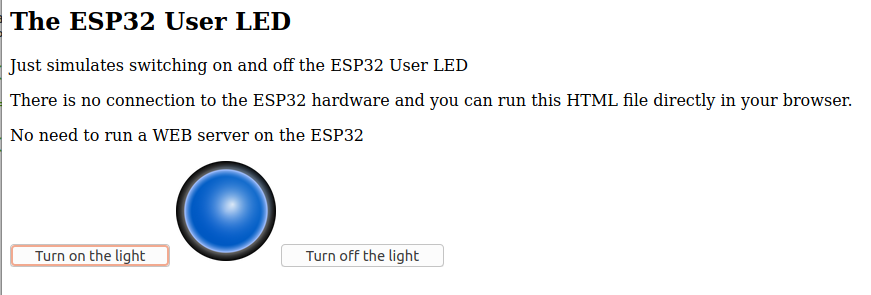
https://www.w3schools.com/js/DEFAULT.aspControlling the ESP32 User Led | |||||||||||||
| Changed: | |||||||||||||
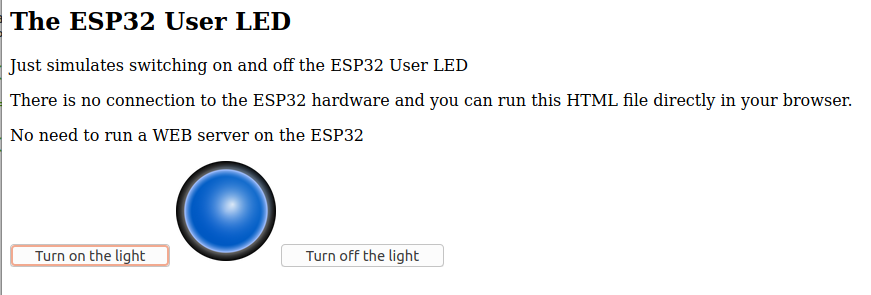
| < < | Before looking at how to display the SHT30 measurements on our WEB server let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. | ||||||||||||
| > > | Before looking at how to display the SHT30 measurements on our WEB server, let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. The icons for the LED are attached to this page: | ||||||||||||
| Changed: | |||||||||||||
| < < | We will start off with the light bulb example from the introduction | ||||||||||||
| > > |  and and  We will start with the light bulb example from the introduction
We will start with the light bulb example from the introduction | ||||||||||||
 | |||||||||||||
| Added: | |||||||||||||
| > > | Whenever you click the "Turn on the light" button the icon switches to led-blue-on-128.png showing a lighted blue LED while the other button shows the LED turned off. Just select the dummyLED.html in the tar archive with the browser and try. https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/ledControl.tar.gz | ||||||||||||
| Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial | |||||||||||||
| Line: 64 to 93 | |||||||||||||
| Deleted: | |||||||||||||
| < < |
| ||||||||||||
| |||||||||||||
| Deleted: | |||||||||||||
| < < |
| ||||||||||||
| |||||||||||||
| Added: | |||||||||||||
| > > |
| ||||||||||||
Revision 42020-06-04 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32A "Hello World!" WEB server | ||||||||
| Line: 17 to 17 | ||||||||
|
The server then starts listening for an incoming connection request and establishes a connection by accepting it. | ||||||||
| Changed: | ||||||||
| < < | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | |||||||
| > > | s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) | |||||||
|
Finally it reads an http request from the connection and answers with its Hello World page: | ||||||||
| Line: 50 to 50 | ||||||||
| Before looking at how to display the SHT30 measurements on our WEB server let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. | ||||||||
| Changed: | ||||||||
| < < | We will start off with the light bulb example from the introduction | |||||||
| > > | We will start off with the light bulb example from the introduction | |||||||
 | ||||||||
Revision 32020-06-04 - UliRaich
| Line: 1 to 1 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32 | |||||||||||
| Deleted: | |||||||||||
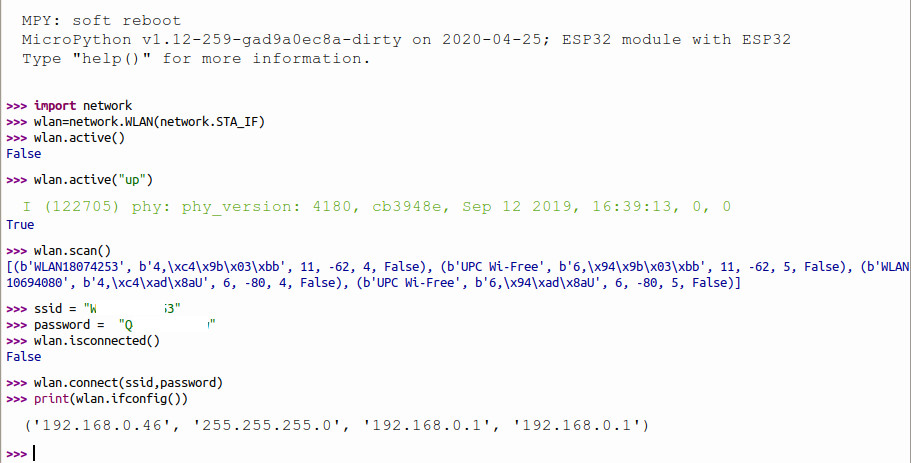
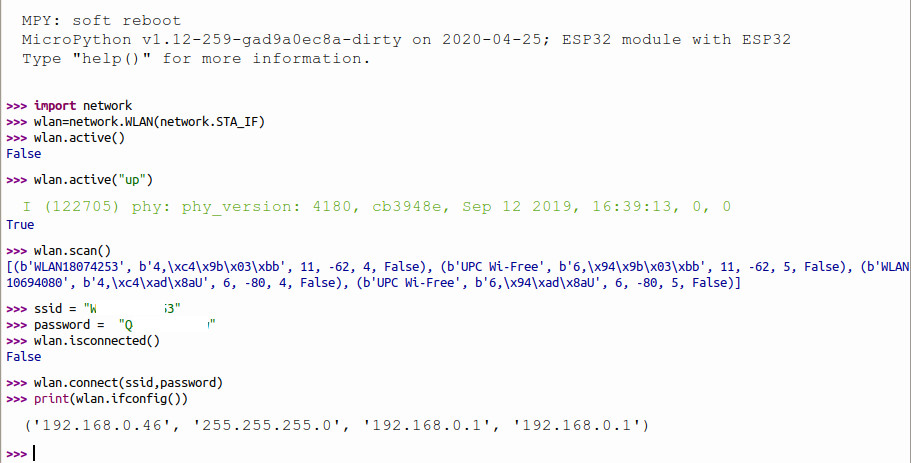
| < < | WiFiThe WeMos D1 mini ESP32 CPU board offers WiFi access implementing a TCP/IP and full 802.11 b/g/n Wi-Fi MAC protocol (see the ESP32 data sheet Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt
Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt | ||||||||||
A "Hello World!" WEB serverWriting a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picoweb | |||||||||||
| Line: 27 to 11 | |||||||||||
Version 1 | |||||||||||
| Changed: | |||||||||||
| < < | Here is the Python code of the WEB server: | ||||||||||
| > > | Let's start simple and produce a WEB server that just sends "Hello World!" to the browser when called. In the first version we will create a TCP server creating a stream socket and binding to port 80. s=socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) try: s.bind(('',80)) except OSError as exception: if exception.args[0] == uerrno.EADDRINUSE: print("Socket is already bound, please reset the machine") sys.exit() The server then starts listening for an incoming connection request and establishes a connection by accepting it. s.listen(5) print("Starting the Hello World WEB server on IP address ",ipaddr,"port 80") while True: conn,addr=s.accept() print("GOT a connection from %s" % str(addr)) Finally it reads an http request from the connection and answers with its Hello World page: | ||||||||||
| Changed: | |||||||||||
| < < | https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt | ||||||||||
| > > | request=conn.recv(1024) print("Content %s" % str(request)) request=str(request) response=html conn.send(response) conn.close() | ||||||||||
| Changed: | |||||||||||
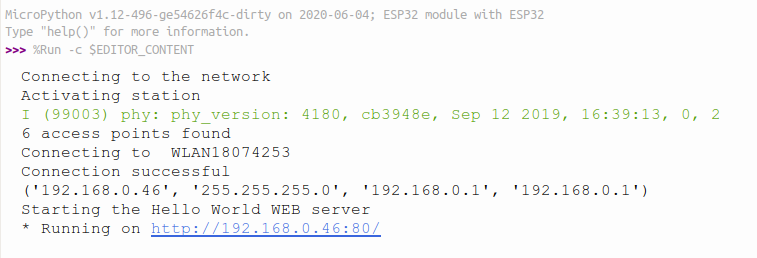
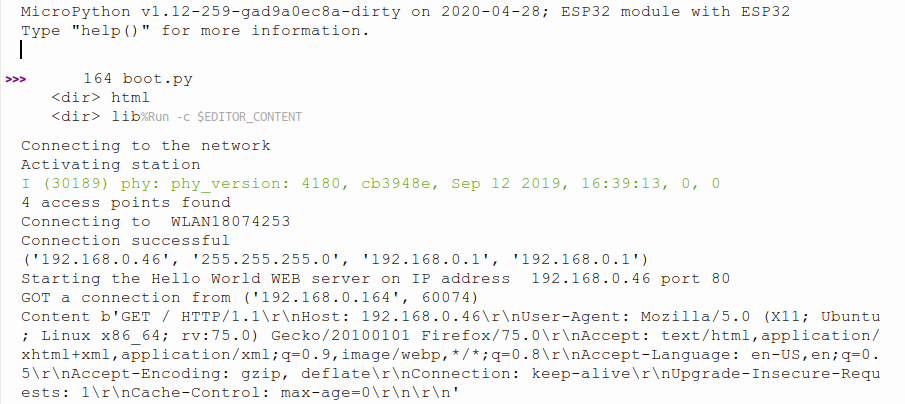
| < < | and here the log output from the first version of the WEB server | ||||||||||
| > > | html is the http string to be sent. | ||||||||||
| Changed: | |||||||||||
| < < |  | ||||||||||
| > > | Please check https://docs.micropython.org/en/latest/library/usocket.html Version 2:In the second version we will separate the HTML text from the server and store it in the html directory (to be created with ampy: ampy mkdir /html) on the ESP32. Now we can use a ready made Web server for MicroPython, picowebVersion 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML. | ||||||||||
and finally a screen dump of the WEB pages as seen by the browser
 | |||||||||||
| Added: | |||||||||||
| > > | Making the WEB page interactiveThe WEB server above has one major flaw: for each measurement the complete page must be reloaded. Wouldn't it be nice if we could keep the table and only replace the measurement results and time stamp? Such types of actions can be accomplished with javascript. javascript is a full programming language for WEB programming running on the client side, in the browser. Teaching also javascript would largely exceed the scope of this course. However, if you don't know javascript well enough (as was the case for me!) here is a nice tutorial which will put you on track quickly: https://www.w3schools.com/js/DEFAULT.aspControlling the ESP32 User LedBefore looking at how to display the SHT30 measurements on our WEB server let's first try to give WEB control to the user LED on the ESP32 CPU board. We want to create a WEB page allowing to switch this LED on and off. We will start off with the light bulb example from the introduction Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial
Communication between the WEB client, on which javascript is running, and the WEB server on the ESP 32 can be accomplished with Asynchronous JavaScript And XML (AJAX). To understand this you will have to go through yet another tutorial: the AJAX tutorial | ||||||||||
|
-- | |||||||||||
| Line: 51 to 70 | |||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
| ||||||||||
Revision 22020-04-28 - UliRaich
| Line: 1 to 1 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
A WEB Server on the ESP32WiFi | |||||||||
| Line: 21 to 21 | |||||||||
|
Writing a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picoweb | |||||||||
| Added: | |||||||||
| > > | As examples we provide 3 different versions of the Hello World WEB server:
Version 1Here is the Python code of the WEB server: https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/helloWorldWebServerV1.py.txt and here the log output from the first version of the WEB server and finally a screen dump of the WEB pages as seen by the browser
and finally a screen dump of the WEB pages as seen by the browser
 | ||||||||
-- Comments | |||||||||
| Line: 29 to 47 | |||||||||
| |||||||||
| Added: | |||||||||
| > > |
| ||||||||
Revision 12020-04-28 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
| Added: | ||||||||
| > > |
A WEB Server on the ESP32WiFiThe WeMos D1 mini ESP32 CPU board offers WiFi access implementing a TCP/IP and full 802.11 b/g/n Wi-Fi MAC protocol (see the ESP32 data sheet Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt
Of course you must add your correct WiFi ssid and password. In the above case we also scan the WiFi network to see all access points available. If you use your WeMos D1 CPU at different locations with different WiFi networks you can use this function to figure out to which network you have access and connect to the right network automatically.
In the above screen dump wlan.ifconfig() shows you that you can connect to your ESP32 on the IP address 192.168.0.46.
Here is a small piece of Python code accomplishing network access when the ssid is known:
https://afnog.iotworkshop.africa/pub/IoT_Course_English/WEBServerPicoweb/wifi_connect_anonymous.py.txt
A "Hello World!" WEB serverWriting a WEB server from scratch is not a trivial task but then the need of a WEB server is so common that you would expect that some kind soul has done the job for you. On MicroPython you find several WEB servers ready for deployment. I have selected picowebComments
| |||||||
View topic | History: r8 < r7 < r6 < r5 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback