
Difference: AWEBServer (2 vs. 3)
Revision 32020-05-27 - UliRaich
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
A WEB Server and the HTTP ProtocolExercise 1: Write a Hello World WEB Server | ||||||||
| Line: 18 to 21 | ||||||||
Please check https://docs.micropython.org/en/latest/library/usocket.html Version 2: | ||||||||
| Changed: | ||||||||
| < < | In the second version we will separate the HTML text from the server and store it in the html directory (to be creatd with ampy) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | |||||||
| > > | In the second version we will separate the HTML text from the server and store it in the html directory (to be creatd with ampy) on the ESP32. Now we can use a ready made Web server for MicroPython, picoweb | |||||||
Version 3:If we do not use an external SD card, then space for the HTML pages is rather limited. It may therefore be interesting to use gzip compresses pages. Modify your picoweb server to use gzipped HTML.Exercise 2: Provide Measurement Data on the WEB Page | ||||||||
| Changed: | ||||||||
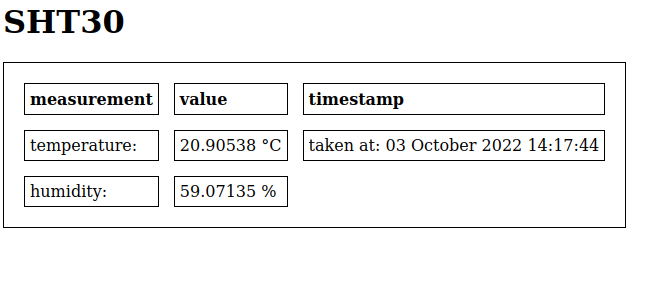
| < < | Modify the WEB server to provide temperature and humidity measured with the SHT30. | |||||||
| > > | Modify the WEB server to provide temperature and humidity measured with the SHT30. The easiest way to accomplish this is static text like in the Hello World HTML page into which the measurements can be inserted. This can be done with utemplates
Exercise 3: AjaxThe above exercise has a major flaw: For each measurement you must reload the entire page. It would be much nicer it the WEB page could be updated whenever a new measurement comes in. | |||||||
-- Comments | ||||||||
| Added: | ||||||||
| > > |
| |||||||
View topic | History: r11 < r10 < r9 < r8 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback